MongoDB doesn’t need a big introduction. It’s one of the fastest-growing databases in the market, and for a good reason. MongoDB has a unique approach to working with data by focusing on flexibility.
Offering Flexibility
Compared to a relational database like MySQL that uses well-defined tables to store data, MongoDB offers more flexibility by storing the data in JSON-like objects. The objects are then stored in collections. Two objects from the same collection can have different data-fields. For example, we can have the next two objects in the same collection:
As we can see, even though the objects are in the same collection, they can contain different data fields. This is the flexibility that MongoDB offers when working with data.
The Schema Problem
This type of storing the data comes at the cost of not having a schema. MongoDB is focusing more on storing everything in documents instead of tables making it easier to scale the database.
Even so, it is possible to visualize your MongoDB collections and objects as a schema. The solution comes from DbSchema.
Deducing a Virtual Schema
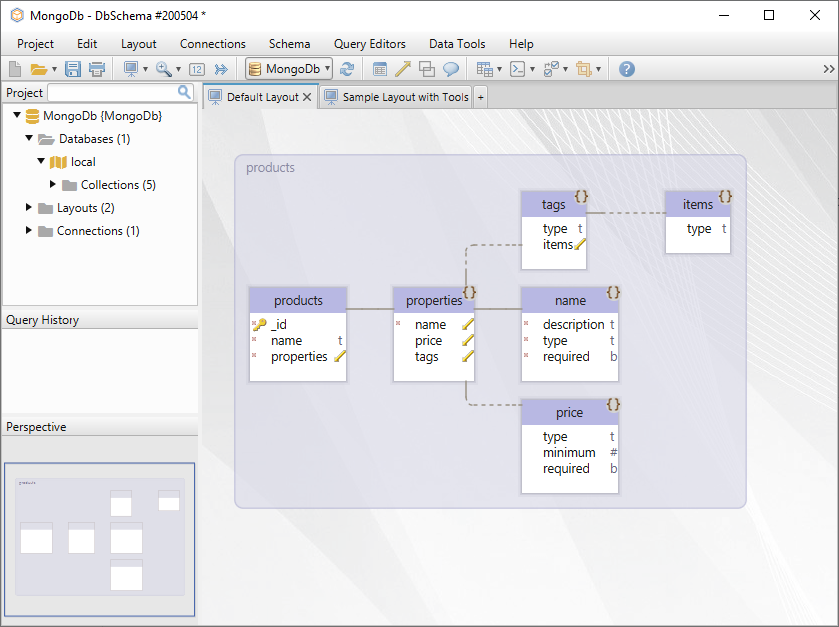
DbSchema can connect to MongoDB, look in the sample collection records, and deduce a virtual diagram from there.
All you have to do is to connect to MongoDB and the tool will deduce the schema automatically.

Once the diagram is deduced, the possibilities are endless. The diagram is interactive so you can modify the objects without having to write any query.
You can split the database in multiple layouts, each focused on a specific part of the database. For example, you can create a layout for the “quiz” collection and another one for the “user” collection.
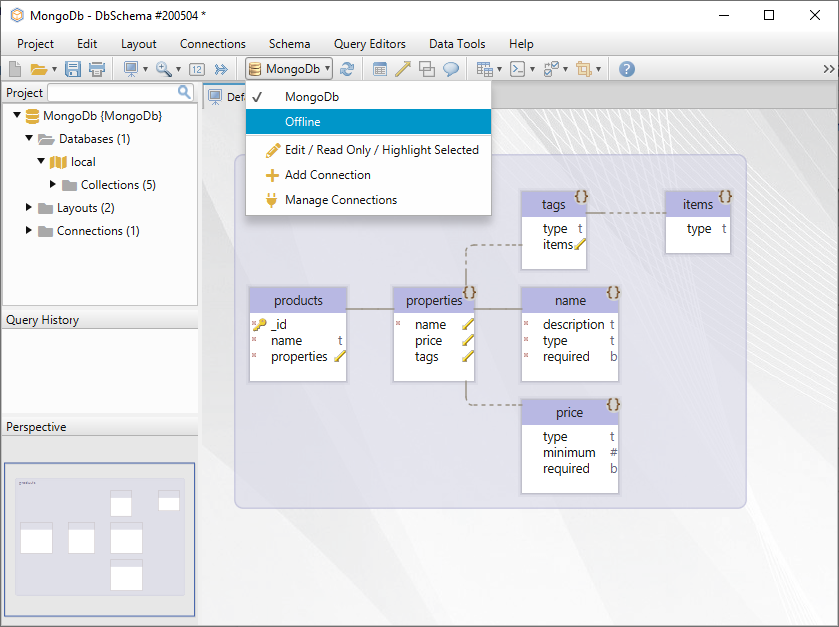
Working Offline and Synchronizing
DbSchema stores the schema information in local project files. This enables you to work on the “schema” without database connection and synchronize it later.
It is also possible to compare and synchronize two different versions of the same project file, thus making it easy to work on the same project in a team.

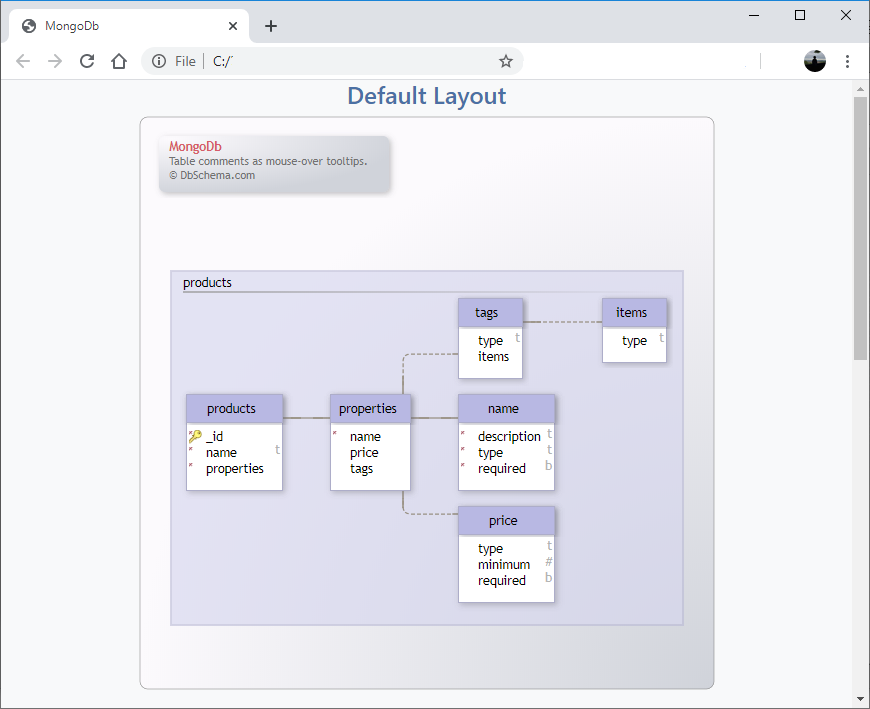
Documenting the Schema
Yes! You can also export the schema as an HTML5 or PDF documentation with comments and callouts.

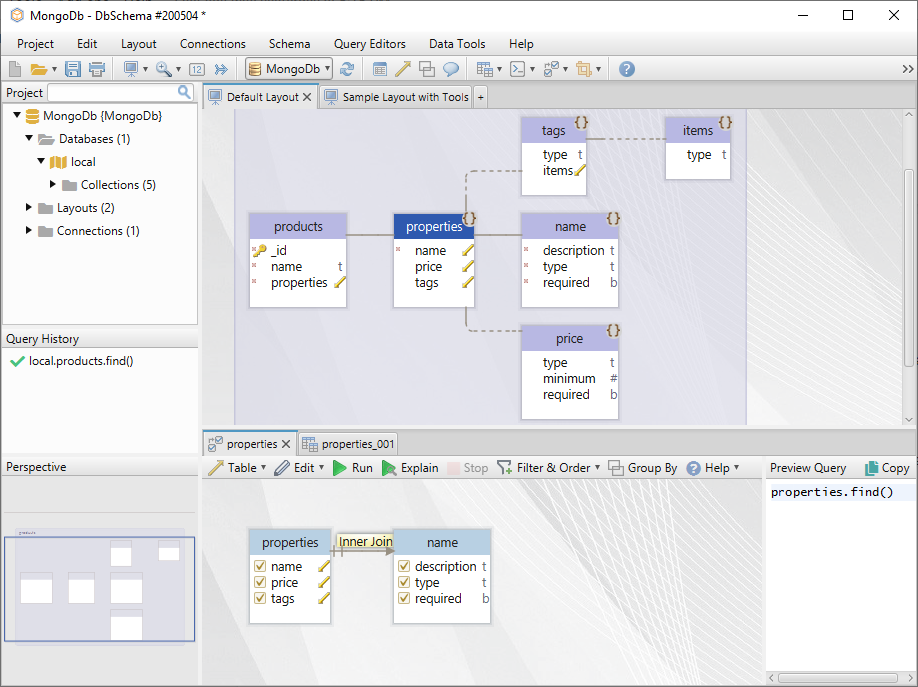
Query & Data Tools
DbSchema offers a set of awesome tools that you can use on MongoDB such as Relational Data Browse, Visual Query Builder, Random Data Generator, and more.

Conclusion
Using DbSchema you can still visualize the objects and collections of your MongoDB as a diagram & interact with them.
Comments
Post a Comment