Charts helps us to visualize large amount of data in an easy to understand and interactive way.
This helps businesses to grow more by taking important decisions from the data.
For example, e-commerce can have charts or reports for product sales, with various categories like product type, year, etc.
In angular, we have various charting libraries to create charts. Ngx-charts is one of them.
Check out the list of best angular chart libraries.
In this article, we will see data visualization with ngx-charts and how to use ngx-charts in angular application ?
We will see,
- How to install ngx-charts in angular ?
- Create a vertical bar chart
- Create a pie chart, advanced pie chart and pie chart grid
ngx-charts is an open-source and declarative charting framework for angular2+. It is maintained by Swimlane.
It is using Angular to render and animate the SVG elements with all of its binding and speed goodness and uses d3 for the excellent math functions, scales, axis and shape generators, etc.
By having Angular do all of the renderings it opens us up to endless possibilities the Angular platform provides such as AoT, Universal, etc.
ngx-charts supports various chart types like bar charts, line charts, area charts, pie charts, bubble charts, doughnut charts, guage charts, heatmap, treemap and number cards.
It also supports features like autoscaling, timeline filtering, line interpolation, configurable axis, legends, real-time data support and so on.
- Create a new angular application using the following command
(Note: skip this step if you want to add ngx-charts in the existing angular application, At the time of writing this article I was using angular 9).ng new ngx-charts-demo - Install ngx-charts package in an angular application using the following command.npm install @swimlane/ngx-charts --save
- At the time of installation if you get the following errorERROR in The target entry-point "@swimlane/ngx-charts" has missing dependencies:- @angular/cdk/portal
we need to add
@angular/cdkusing the followingnpm install @angular/cdk --save - Import NgxChartsModulefrom'ngx-charts'in AppModule.
- ngx-charts also required the BrowserAnimationsModule. Import it inAppModule.
So our final
Great, Installation steps are done. Now let’s develop various charts using
In
ngx-charts provides various components to generate vertical bar chart, pie chart, advanced pie chart, pie chart grid and so on.
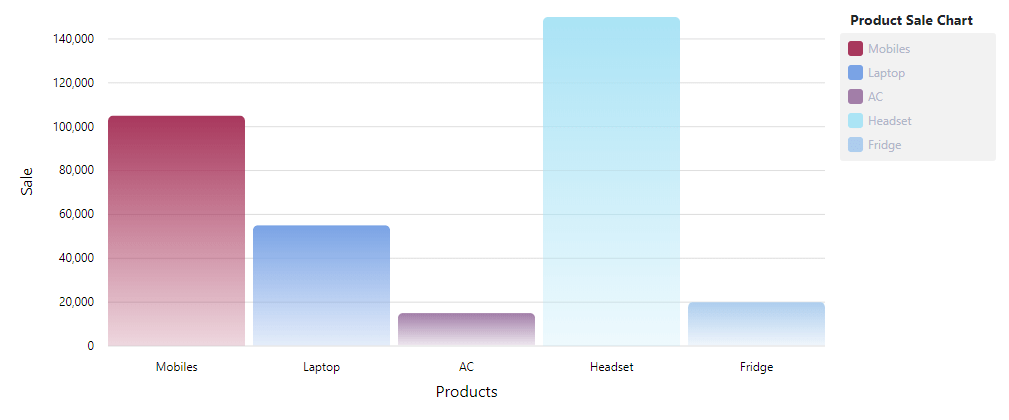
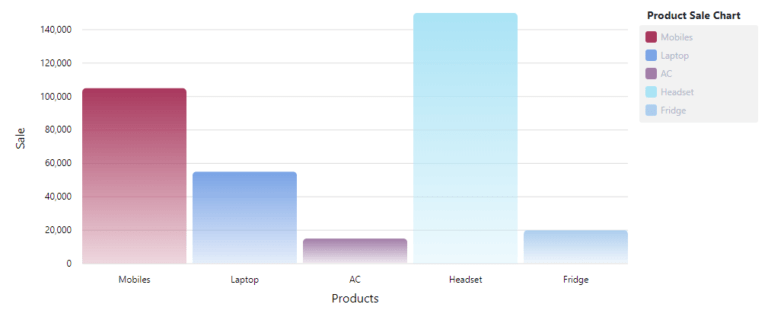
To generate a vertical bar chart,

👉 Important properties of ngx-charts-bar-vertical component
- results: To render salesData chart we need to assign this data object to results
- view: set width and height of chart view
- xAxisLabel
- legendTitle
- legend : if you want to show legend set it to true, default it is false.
- showXAxisLabel : set true to show x-axis label.
- showYAxisLabel: set true to show y-axis label.
- xAxis / xAxis : set true to show specific axis.
- gradient: set it to true to show bar with gradient background.
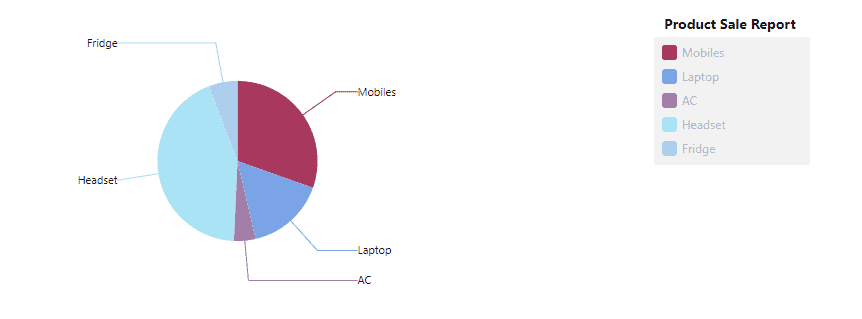
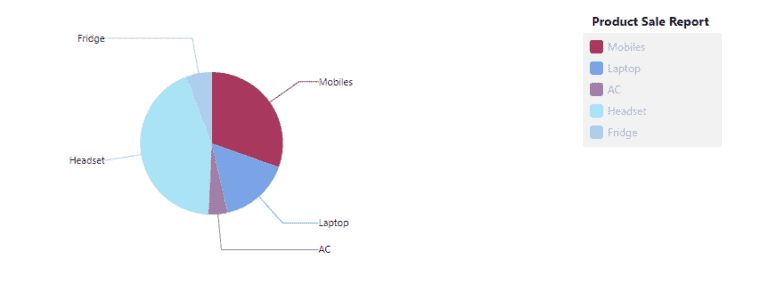
We can generate pie chart using

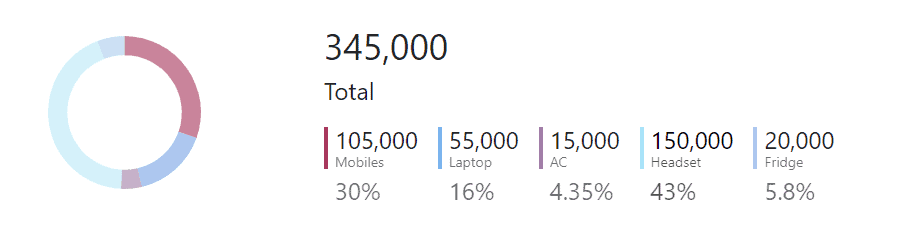
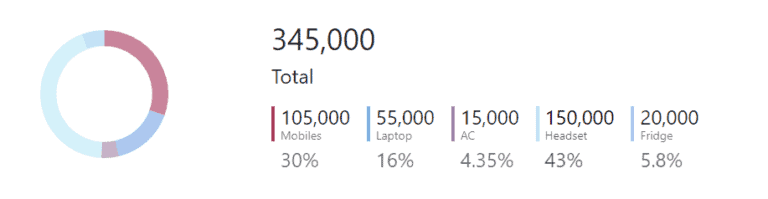
We can generate advanced pie chart using

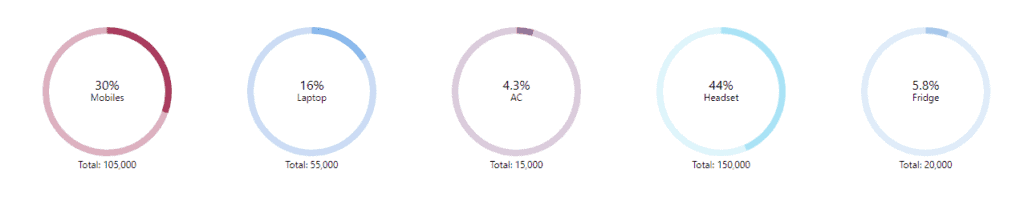
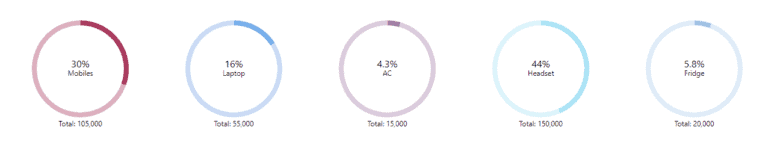
To generate pie chart grid we need to

Great !!! we are done with ngx-charts implementation✨✨✨.
In this article, We have seen data visualization with ngx-charts in angular application. We have installed the ngx-charts library and created various charts using sample data.
- Get link
- X
- Other Apps
- Get link
- X
- Other Apps




Comments
Post a Comment