In this article, you will learn how to perform a MITM attack to a device that's connected in the same Wi-Fi networks as yours.
Requirements
This article assumes that you know what is a network interface and you know to how to work with Kali Linux and the command line. Before starting, you will need to know the name of the Network interface (installed on your machine) and the IP of the router that provides Wi-Fi access.
| Attacker Required information | Example value (you need to replace these values) |
| Network Interface Name | wlan0 |
| Router IP | 192.000.000.1 |
The Network Interface Name can be easily obtained as running the ifconfig command on a terminal, then from the list copy the name of the interface that you want to use. The IP of the router can be obtained executing ip route show on a terminal and a message like "default via [This is the router IP]".
From the victim, you will only need the IP (the user needs to be connected to the network provided by the router). The process of obtaining the device IP of the victim is totally up to you, there are many ways to know it, for example there are routers/gatefays user interface programs that lists all the connected devices (with IPs on the list) or just use a Network Monitoring Software Tool.
| Victim Required Information | Example value (you need to replace these values) |
| Victim device IP | 192.000.000.52 |
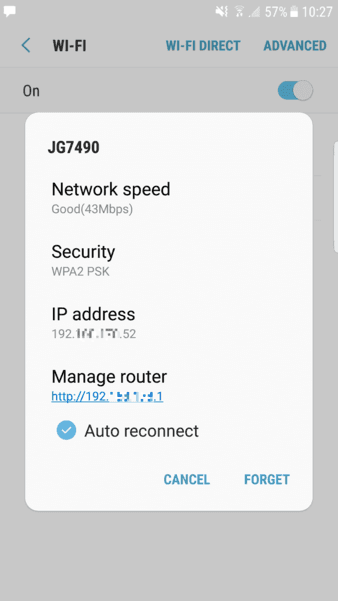
As we're hacking ourselves in this article, we can obtain easily this information directly from our device:

We are going to perform a MITM attack to a Samsung Galaxy S7 (connected to the router (router ip 192.000.000.1) with IP 192.000.000.52) that uses Google Chrome and will navigate through different websites to show if the attack really works or not. Once you have collected all the required information, let's get started !
1. Enable packet forwarding in Linux
The first thing you need to do is to forward all the IPv4 network packages. In this way your machine will act as a router. Execute the following command in a new terminal:
Note
If your machine isn't forwarding the packets, the internet connection of the user will freeze and therefore the attack will be useless.
2. Intercept packages from victim with arpspoof
arpspoof is a command line utility that allows you to intercept packets on a switched LAN. It redirects too packets from a target host (or all hosts) on the LAN intended for another host on the LAN by forging ARP replies. This is an extremely effective way of sniffing traffic on a switch. The structure of the command to start intercepting packets from the victim to the router is the following:
So with our values, the command should look like:
Important
Run your command in a new terminal and let it running (don't close it until you want to stop the attack).
This process will monitor the packet flow from the Victim to the Router.
3. Intercept packets from router with arpspoof
Now that you're intercepting packets from the victim to the router (running on a terminal), you need now to intercept the packets from the victim to the router with arpspoof. The structure of the command to start intercepting packets from the router to the victim is the following:
So with our values, the command should look like:
Important
Run your command in a new terminal and let it running (don't close it until you want to stop the attack).
As you can see, it's the same command of the previous step but we switched the possition of the arguments. Till this point you're already infiltrated to the connection between your victim and the router. Now you just need to learn how to read those packets using driftnet and urlsnarf.
4. Sniff images from victim navigation
To see the images from websites that our victim visits, you need to use driftnet. Driftnet is a program which listens to network traffic and picks out images from TCP streams it observes. Fun to run on a host which sees lots of web traffic. The strucure of the command to start driftnet and see the images that the user see on the websites is the following:
Note
If your machine isn't forwarding the packets, the internet connection of the user will freeze and therefore the attack will be useless.
With the information we have, our command should look like:
5. Sniff URLs information from victim navigation
To get information about the websites that our victim visits, you can use urlsnarf for it. It is a command line tool that sniffs HTTP requests in Common Log Format. It outputs all requested URLs sniffed from HTTP traffic in CLF (Common Log Format, used by almost all web servers), suitable for offline post-processing with your favorite web log analysis tool (analog, wwwstat, etc.). The structure of the command to sniff the URLs that your victim visits, is the following:
In this case, with the information we have, the command to execute will look like:
Note
If your machine isn't forwarding the packets, the internet connection of the user will freeze and therefore the attack will be useless.
Congratulations, if you have followed all the steps carefully, you should be now sniffing information about the target you've chosen with a MITM attack. Once your victim visits a website, you should be able to read information about his actions on the internet. To stop the attack, press CTRL + C on every terminal where any process that you've opened is running.
6. Disable packet forwarding (only when your attack has finished)
Once you are done with your attack (you don't want to sniff anymore), remember to disable the packet forwarding in the system again executing the following command on a terminal:
Summary
If you have already followed the tutorial, you did everything right and it worked as expected, then follow the summary of the process the next time that you want to do this:
Happy hacking !
Comments
Post a Comment