Nope, I didn’t Misspell NPM — Node Version Manager is it’s Own Handy Dev Tool
Multiple Node Environments are a Pain to Develop In Locally
I’m sure I’m not alone when I tell you that my current development team owns two different UI applications: one built in AngularJS (the old one) and one built in React (the new one). The two work together to serve up a single user experience, while we slowly migrate over the existing screens and functionality from the old, AngularJS application into the new, React application. The end goal is that the React application will one day host the entire application on its own.
I’m sure I’m also not alone when I tell you that the AngularJS application will ONLY run on Node.js version 9 (it crashes and causes weird bugs if it’s not), and our React application needs Node version 10 or above to take advantage of all the ES6 and beyond features.
And you know what? Switching between Node environments for local development is kind of a pain. It’s not easy, it’s something I forget to do frequently (until I have an unexplained issue during development), and frankly, it’s just not the easiest thing to do on a Mac.
This was my lot in life, until a co-worker clued me in to an awesome tool called Node Version Manager (NVM).
NVM is a local development game changer. Let me tell you how.
Node Version Manager
What Is It?
Node Version Manager is exactly what its name says:
[NVM is a] Simple bash script to manage multiple active node.js versions. — NVM, Github
While it doesn’t sound complicated, what NVM can do is awesome. It makes it possible to:
- Access every long term support (LTS) version of Node.js from
v0.1.14to the latest version today, which happens to bev.11.10.1, as I write this, - Download any one of those remote LTS versions of Node locally with a simple command,
- Set up aliases to switch between different downloaded versions of Node with ease,
- Default to automatically use whichever version of Node.js is specified if a
.nvmrcfile is present in a repo, - And it works with multiple types of shells: Sh, Bash, Zsh, Dash, Ksh, (not Fish though).
As long as you’re fairly comfortable with the command line, you can use NVM.
Setting Up NVM
NVM is relatively easy to set up too — after hearing about its benefits, I was able to use the GithubREADME.md to set it up on my computer in short order.
Step 1: Install NVM
The first step is simplest: just install NVM with the curl or wget command provided in the documentation.
Curl command:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bashWget command:
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bashStep 1.2 Verify NVM in the Command Line
Close out your terminal, open a new window and type:
command -v nvm
If it’s installed you’ll get a message like:

If that happens, you’re ready to go and can skip step 2.
Otherwise if you get an error, you’ll be like me and need to do a bit more manual installation to set up your shell to point to NVM’s home directories. Keep reading.
Step 2: Add the NVM Directory Paths to Your Shell Profile (When Needed)
For me, even after installing NVM using the curl command, I still got an error message in my terminal when I typed command -v nvm to verify the installation.
At that point, I jumped down the documentation to the Git install section which had additional notes on how to add the NVM directory paths to the various shell profiles like ~/.bashrc or ~/.zshrc, in my case, since I prefer to use Zsh.
To edit my .zshrc, I just run:
nano .zshrc
Scroll down to the bottom of the file, paste in the following lines.
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completionThen type CTRL + X from a Mac, Y to save the changes, and Enter and you should be back where you started in the terminal.
If you want to double check your changes are there, you can run cat .zshrc and scroll down with the down arrow key to check the new NVM scripts are at the bottom of the file.
Once you’re sure it’s there, completely quit the terminal program and reopen it and type:
command -v nvm again, and you should see this:

We’re ready to use NVM now.
Using NVM
NVM is super simple to use. Here’s the commands you’ll need to know when you want to work with NVM in the command line.
nvm ls-remote
This shows you all available LTS versions of Node.js.

nvm ls
Shows you all installed versions available locally on your machine.

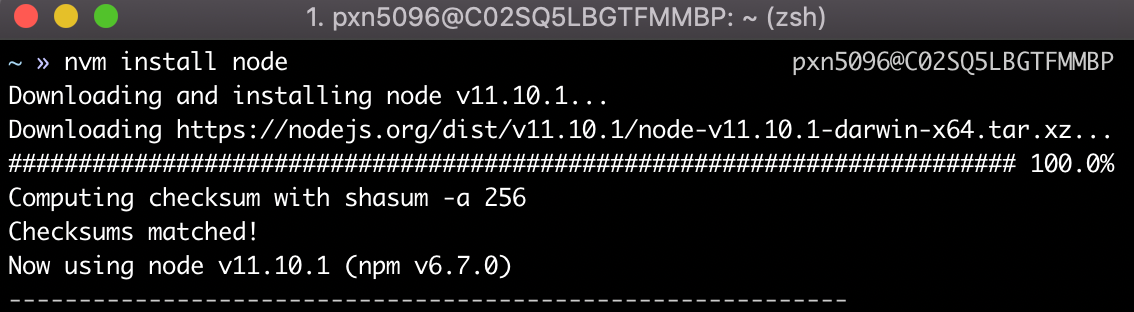
nvm install node OR nvm install 8.15.1
Typing nvm install node will install the latest version of Node.js to your machine, or nvm install <SPECIFIC_NODE_VERSION> will install the specified version.

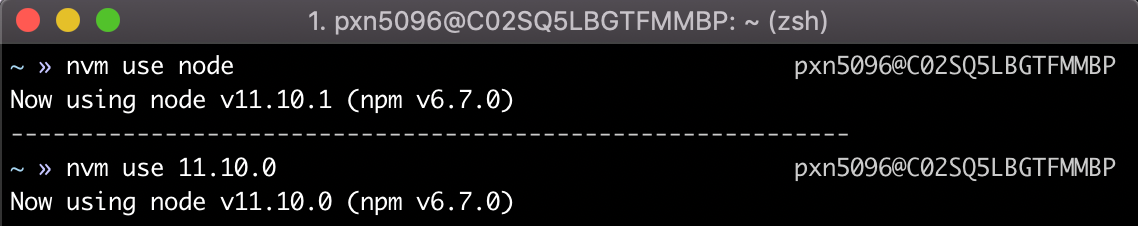
nvm use node OR nvm use 11.10.0
This command will set the version of Node.js running locally to the latest version downloaded if you just type nvm use node, or the version specified if you append the command with the version numbernvm use --version e.g. nvm use 8.15.1.

- Note: the version you want to run locally must be installed on your machine first, or else Node will fall back to whatever version it was running before the command was issued.
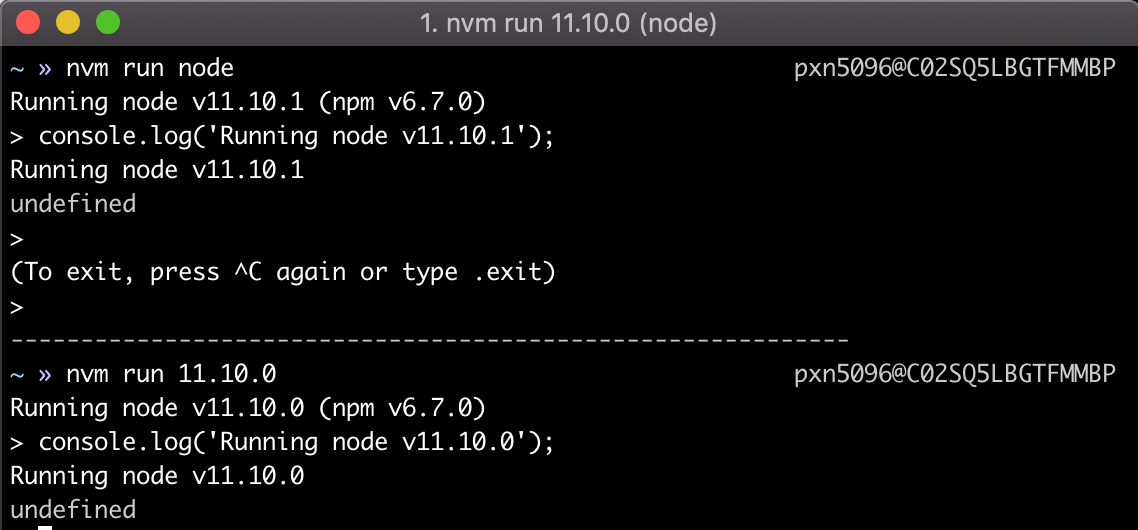
nvm run node OR nvm run 11.10.0
This command is almost the same as the one above, the only difference is typing nvm run node or nvm run --version like nvm run 11.10.0 will switch to the specified version of Node.js and open up a Node command line for you to run commands manually from afterwards.

In this way, you could, potentially, have multiple terminals open running multiple versions of Node at once. 🤔 Pretty handy…
nvm alias default node OR nvm alias default 11.10.0
These commands will set an NVM alias called ‘default’ to the latest downloaded version of node with nvm alias default node, or the specified version with nvm alias default --version like nvm alias default 11.10.0.
Once this default alias is set, any new shell will default to running with that version of Node.

These are the main commands you’ll probably use to download and switch between Node.js versions while doing local web development. At least, they’re the ones I use most of the time.
The NVM documentation though, is pretty good and it goes into real depth if you want to get fancy with your NVM-ing.
Conclusion
Node versions are something we rarely think about until they become a problem during development. And if your situation is at all similar to mine, you may need to switch between multiple versions regularly, because your various UIs demand it.
Node Version Manager makes it incredibly easy to do this right from the command line. From installation to actual use, NVM is simple, and it makes development in whatever version of Node.js that’s required, so much simpler as well. I hope you’ll take advantage of it.
Check back in a few weeks, I’ll be writing about React or something else related to web development, so please follow me so you don’t miss out.
Thanks for reading, I hope NVM can be useful to you and your development team when you’re writing your various JavaScript applications. Claps and shares are very much appreciated!
Comments
Post a Comment